最近、「副業したいけど何をしたらいいのかわからない」という悩みにを耳にします。
これ対してsnsなんかでよく推奨されているのが「動画編集」や「webライター」「プログラミング」。
この中でも時間単価が高いのは「プログラミング」だと思いますが、どうやったら習得できるのでしょうか。

この記事では、元SEのpandaが、
このようなプログラミングを学びたいけど
何をどうしたらよいかわからない人向けに書いてます。
プログラミングとは
プログラミングとはコンピューターに何か仕事をさせる時に、そのやり方を書いた手順書のようなものを書いてあげること。
ちなみに、ここで書いた手順書のようなものを「プログラム」といいます。
コンピューターにさせたい仕事とは、面倒臭いけどやり方さえわかればできるコト。
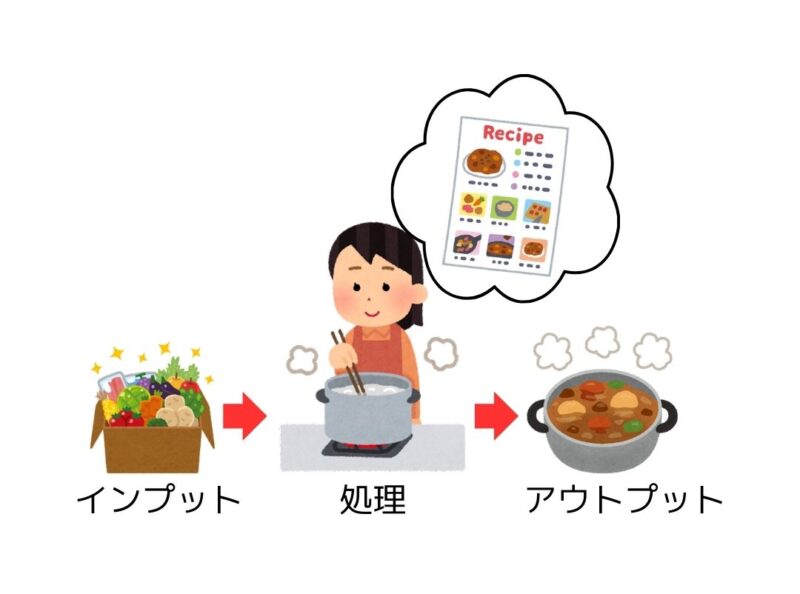
料理に例えるとプログラムはレシピのようなものです。
料理の場合、材料が「インプット」で、調理作業が「処理」、出来上がった料理が「アウトプット」ですね。
同じカレーを作るにしても、使う材料の違いや調理方法の違いがあるように、やりたい事を実現する方法や手順書は無数にあり、同様にプログラムの書き方も一通りではありません。
それこそ作者によって書き方が異なるのもよくある話。
そんな、よくわからないプログラムの書き方を勉強する時は、やみくもに教則本をかき集めるのは遠回りです。
まずは、「どの言語を学ぶべきか」から始めましょう!
プログラミング言語
自分が「なにをやりたいか」で学ぶべきプログラム言語は変わります。
2023年の現代において、どのような仕事に就きたいかとか、どのようなスキルが儲かるか、将来性はあるか、などそれぞれの置かれた立場によって求めるものは違うはず。
私も長年プログラミングに関わってきましたが、プログラミング言語なんてどれも基本は同じです。
例えば、昭和の時代に主に企業のシステムで使われていた「cobol(コボル)」、「c言語(シーゲンゴ)」。
その後、「c++(シープラスプラス)」や「java(ジャバ)」が出てきて、
インターネットが一般化してくると、ブラウザー上で画面を制御する「html(エイチティーエムエル)」、「javascript(ジャバスクリプト)」などが主流になりました。
その後もいろいろな言語が登場してはいますが、2023年の現時点では、先ずhtml、javascriptを勉強するのがいいと思います。

これが使いこなせるようになれば、個人や企業の簡単なサイトの構築や改修ができるようになるので、仕事探しに苦労はしなくなるのではないかと思います。
さらにjavaやsql(エスキューエル)が使えるようになると、検索や登録などいろんなサービスを作れるようになりますが、これは次の段階でもよいと思います。
ということで、今回はhtmlを学習していきましょう。

おっと、
最低でもインターネットにつながる
パソコンは準備してくださいね。

パソコンはそこまでハイスペックなモノは必要ないですが、
副業を始めようと思うのなら15~20マン程度の投資は必要
(メモリは最低でも8GBくらい)になるでしょう。

OSはウィンドウズでもmacでもいいです。
ソースコードはテキストエディタで作成します。
ウィンドウズの「メモ帳」など。
私は「サクラエディタ」というソフトを使ってます。
htmlプログラミング習得方法
見出しで習得などと大げさなことを書きましたが、「プログラミングの習得」なんて堅苦しく考えずに、「なんとなくわかる」ようになるだけでいいんです。
「こういう時は、たしかこんな書き方があったなぁ~」という知識と若干の経験ができればOKです。
あとは使ってみること。言語なんてものは使いながら慣れていくものですから。
お薦めは本を一冊(2000円程度)買ってみることです。
インターネット上にも情報はあふれていますが、やはり本を脇におきながら実際に手を動かす学習スタイルをお薦めします。
くれぐれも高額なインターネット教材やweb講座に騙されないようご注意ください。
実際にやってみた
参考にしたのはこちらの本

気になる方はこちらからどうぞ
この参考書では、基本的なhtmlの書き方が学べるは当然ですが、ソースコードのダウンロードができますので、自分が書いたソースの答え合わせもできますし、
質問用の特設サイトも準備されているようですので、ホントの初心者でも安心ですね。
ちなみに本書の章立ては以下のとおり
第1章 誰でもできて、しっかり稼げる!プログラミング副業の流れを紹介!
第2章 プログラミング副業を始める前にこれだけは知っておこう!
第3章 テキストや画像を入れて「ページの骨組み」を作ろう!
第4章 思わず読んでしまうような「デザイン」にしよう!
第5章 「動き」を付ければ、グッと完成度が上がる!
第6章 さあ、ランディングページを作ってみよう!
第3章までが基本的なhtmlのタグを課題に沿って学習していきます。
html言語の便利なところは、書いて保存するとすぐ結果を確認できるところですね。
| テキストエディタを使ってソースコードを書く |
| ↓ |
| 保存したhtmlコードをブラウザで表示して確認する |
を繰り返すだけなので簡単です。他の言語では特殊な実行環境が必要な場合も多いですから。
後半は少しレベルが上がって、第4章のcss(シーエスエス)、第5章はjavascriptの説明になります。
cssは簡単に言えば、webで表示されるページの共通的な書式(字の大きさや線の太さなど)を外だしにして別管理する方法。
またjavascriptは、例えば「郵便番号を入力すると自動的に住所を表示する」といった動きをつけることができます。
やってみて分かったこと
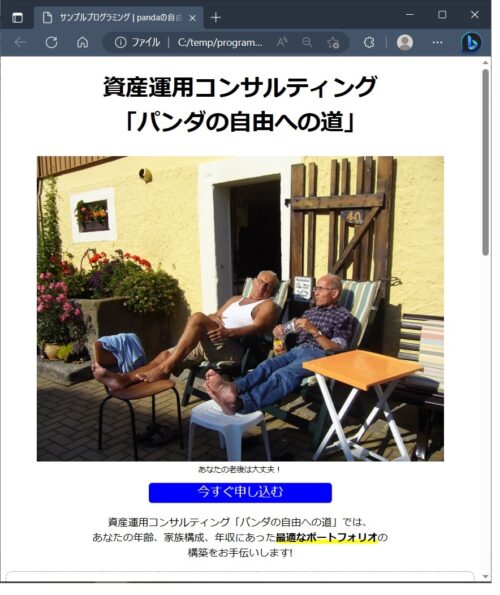
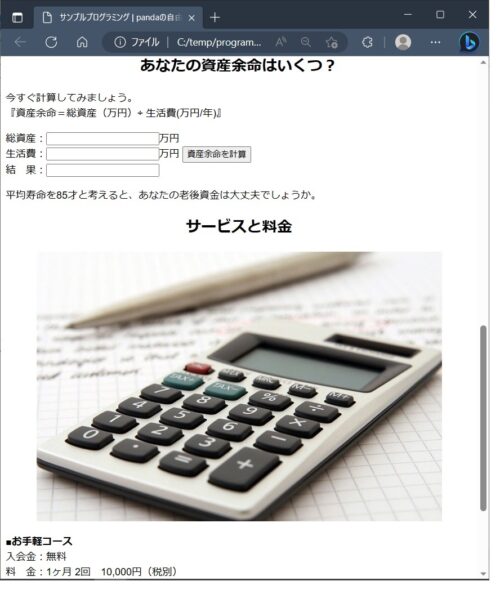
本書は章ごとに課題が含まれていて(答えもダウンロードできます)、その通りに進めるだけで簡単なランディングページ(広告用のページ)を作成できるようになります。
これは、最終課題をサンプルに作成したものです。ページの後半では簡単な計算を行うjavascriptも組み込みましたので、基礎レベルでは十分ですね。


しかしこのレベルでは、実際にwebページ制作の案件を一から受注するというのは、ちょっと厳しいかもしれませんので、まずはちょっとした修正案件などから始められるとよさそうです。
ただ当ブログもそうですが、wordpress(ワードプレス)のようなサイト管理ツールを利用してブログを制作するだけなら、逆にこの本に書かれている知識は不要です。
なぜなら、wordpressの編集機能を使えば、簡単に画像付き、文字装飾付きのページを作ることができるからです。
しかし、ちょっと複雑な事をしたい場合は、今回学んだことが役に立つのではないかと思いますし、「こんなコトができるのかも」と夢が広がるかもしれません。
ということで、基本的なことを学び直すにはいい機会ですし、「ブログはできるけど、プログラミングはわからない」という方にとっては良い教材だと思いました。
まとめ
それでは、今回のまとめです。
- プログラミングを学ぶなら、高い教材は不要、2000円程度の本で十分
- 勉強するなら稼ぎやすそうな言語、今ならhtml、javascript から始めると良い
- プログラム言語は全てを記憶する必要はなく、「たしかこんな使い方があったなぁ」と思い出せれば良い
- 初心者は、実際にwebページ制作案件を受注するのは厳しそうなので、まずは修正案件などから始められると良い
ランサーズなどのクラウドソーシングのサイトを見てみると、コンテンツはそのままで見た目をよくしたいといった案件もちらほら見かけますので、
pandaもそういった機会にチャレンジして、収入アップを目指したいと思っています。
今回も最後まで読んでいただき、ありがとうございます。ではまた!






コメント